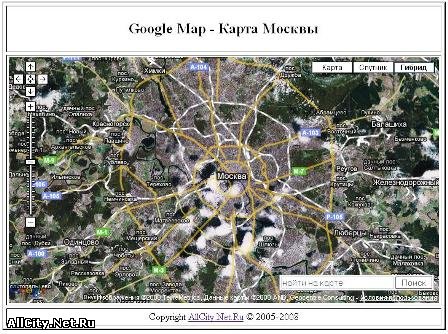
Точнее даже не карта, а результаты спутниковой съёмки поверхности.

Установка:
1. Создаём файл например map.html с этим содержанием.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Google Map - Карта Москвы</title>
<style type="text/css">
@import url("http://www.google.com/uds/css/gsearch.css");
@import url("http://www.google.com/uds/solutions/localsearch/gmlocalsearch.css");
}
</style>
<script src="http://maps.google.com/maps?file=api&v=2&key=ВАШ КЛЮЧ"
type="text/javascript"></script>
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0" type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js" type="text/javascript"></script>
<script type="text/javascript">
function initialize(){
if (GBrowserIsCompatible()){
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(55.7500, 37.6000), 10);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.setMapType(G_HYBRID_MAP);
map.addControl(new google.maps.LocalSearch(), new GControlPosition(G_ANCHOR_BOTTOM_RIGHT, new GSize(10,20)));
}}
GSearch.setOnLoadCallback(initialize);
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<table width="700px" height="400px" border="2" cellpadding="3" cellspacing="5" align="center">
<tr>
<td><h2 align="center">Google Map - Карта Москвы</h2></td>
</tr>
<tr>
<td><div id="map_canvas" style="width: 700px; height: 400px"></div></td>
</tr>
<tr>
<td><div align="center">Copyright <a href="http://web-codes.net/" target="_blank">Web-Codes.Net</a> © 2005-2008</div></td>
</tr>
</table>
</body>
</html>
2. Генерируем ключ под свой сайт тут и ставим его место ВАШ КЛЮЧ
3. Сохраняем (в кодировке UTF-8) и загружаем в корень сайта.
4. Все готово


 |
|  | Помог? жми
| Помог? жми 
